Moz Q&A is closed.
After more than 13 years, and tens of thousands of questions, Moz Q&A closed on 12th December 2024. Whilst we’re not completely removing the content - many posts will still be possible to view - we have locked both new posts and new replies. More details here.
How to fix core web vital issue on shopify website , any recommned app from shopfiy store?
-
I'm facing challenges optimizing Core Web Vitals on my Shopify store. Does anyone have experience with Shopify apps that effectively address LCP, FID, and CLS issues? Any specific recommendations would be greatly appreciated.
-
-
To optimize Core Web Vitals on Shopify, consider using Page Speed Booster or Crush Pics for improving LCP through image optimization, Speed Booster or Script Manager to address FID by managing JavaScript, and Layout Shift Fixer or adjusting theme settings to reduce CLS. Regularly test with tools like Google PageSpeed Insights to get specific recommendations for your store.
-
-
To fix Core Web Vitals issues on a Shopify website, you can start by optimizing your site's loading speed, ensuring images are properly compressed, and reducing unnecessary scripts. For a quick fix, apps like TinyIMG or PageSpeed Optimizer from the Shopify store can help improve your site’s performance. Just as Fouad WA Official provides a smooth and optimized user experience, using the right tools and strategies for your Shopify store will enhance your Core Web Vitals, leading to better user satisfaction and SEO rankings.
-
-
Really
i am also facing same issue after core web vitals update and i am not achieve to solving this issue. -
I need help for my website streameastguide.com
-
to fix core web vital issues resize images, use image-optimized plugins like Eww Image, lite Speed Caches. there is a tool that help you to speed and fix core web vitals is wp Rocket. Upload webp images format and also clear caches
-
You can solve these critical web issues on a Shopify website with the help of apps that will ensure your site speed is as fast as loading times are improved, and OTT experience to customers. Some Strong Apps from the Shopify Store:
The app, PageSpeed Optimizer: Image & Speed Up helps to optimize images, scripts, and CSS in an automatical manner thereby boosting Core Web Vitals parameters like site speed.
NitroPack: is famous as an all-in-one optimization solution, which boosts your site by caching improvements and image compression in addition to optimal HTML/CSS/JS minification.
Booster: Page Speed Optimizer App enables the functionality of lazy loading images and script optimization which is one main factor affecting your Core Web Vitals scores.
Using them will guarantee that your Shopify website status is consistent with Google Core Web Vitals rules and therefore improves the user experience which in turn reflects itself on SEO positioning.
-
To address Core Web Vitals issues on a Shopify website, start by optimizing images through compression and conversion to formats like WebP, reducing JavaScript, and implementing lazy loading. Recommended apps include "Booster: Page Speed Optimizer" for enhancing site speed, "Tiny IMG SEO & Image Optimizer" for image optimization, and "AMP by Shop Sheriff" for faster mobile pages.
-
Optimizing Core Web Vitals for a Shopify store can be challenging, but there are several apps and strategies that can help improve LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift). Here are some recommendations:
Shopify Apps:
PageSpeed Optimizer: This app helps optimize images, minify JavaScript and CSS, and implement lazy loading to improve LCP and overall page speed.
Booster: Speed Optimizer: Offers various features to speed up your store, including image optimization, script management, and caching enhancements.
Crush Pics: Specializes in image compression to help reduce LCP by speeding up image load times without losing quality.
TinyIMG SEO & Image Optimizer: Provides image optimization and can improve page load speeds and LCP.
Performance Tips:Image Optimization: Use tools like TinyPNG or ImageOptim to compress images before uploading them to Shopify. Ensure images are in the appropriate format (e.g., WebP).
Minify CSS and JavaScript: Minify and combine your CSS and JavaScript files to reduce file sizes and improve load times. Apps like Minifier can assist with this.
Lazy Loading: Implement lazy loading for images and videos to improve LCP. Some Shopify apps offer this feature or you can manually add it using custom code.
Reduce Third-Party Scripts: Limit the use of third-party scripts and apps that might slow down your site, affecting FID and CLS.
Use a Content Delivery Network (CDN): Implement a CDN to serve your content faster from servers closer to your customers.
Custom Code Solutions:Async and Defer: Modify your theme’s code to load JavaScript files asynchronously or defer their loading to improve FID.
Critical CSS: Inline critical CSS to speed up the rendering of above-the-fold content and improve LCP.
Testing and Monitoring:Use tools like Google PageSpeed Insights, Lighthouse, or Web Vitals Chrome Extension to regularly test your store’s performance and identify areas for improvement.
By combining these apps and strategies, you can effectively address issues related to LCP, FID, and CLS on your Shopify store. -
To fix Core Web Vitals on Shopify, use apps like PageSpeed Booster or Crush Pics for optimization. For detailed performance checks, use MOZ Pro.
-
@faizalialiali Reduce images size using cloudconvert or any other tool. Use any shopify plugin that can help you minify css files like Minify Me. That's the process, that helped me improving the core web vitals of my website.
Got a burning SEO question?
Subscribe to Moz Pro to gain full access to Q&A, answer questions, and ask your own.
Browse Questions
Explore more categories
-
Moz Tools
Chat with the community about the Moz tools.
-
SEO Tactics
Discuss the SEO process with fellow marketers
-
Community
Discuss industry events, jobs, and news!
-
Digital Marketing
Chat about tactics outside of SEO
-
Research & Trends
Dive into research and trends in the search industry.
-
Support
Connect on product support and feature requests.
Related Questions
-
Redirecting an Entire Website?
Is it best to redirect an old website to a new website page by page to like pages or just the entire site all at once to the home page of the new site? I do have about 10 good pages on the site that are worth directing to corresponding pages on the new site. Just trying to figure out what is going to preserve the most link juice. Thanks for the help!
Technical SEO | | photoseo10 -
Why Google de-rank a website.
Hi, I was inspecting a website which is covering the topic of best wheelbarrow of 2021, it is a new website and and starts ranking on google. But, after few days it got de-rank automatically and Moz is also not showing any result to that. I was wandering why this just happened and what should I do if I made my website and will not face this kind of situation?
Technical SEO | | Moeen22330 -
Discovered - currently not indexed issue
Hello all, We have a sitemap with URLs that have mostly user generated content. Profile Overview section. Where users write about their services and some other things. Out of 46K URLs, only 14K are valid according to search console and 32K URLs are excluded. Out of these 32K, 28K are "Discovered - currently not indexed". We can't really update these pages as they have user generated content. However we do want to leverage all these pages to help us in our SEO. So the question is how do we make all of these pages indexable? If anyone can help in the regard, please let me know. Thanks!
Technical SEO | | akashkandari0 -
Duplicate Content Issues with Pagination
Hi Moz Community, We're an eCommerce site so we have a lot of pagination issues but we were able to fix them using the rel=next and rel=prev tags. However, our pages have an option to view 60 items or 180 items at a time. This is now causing duplicate content problems when for example page 2 of the 180 item view is the same as page 4 of the 60 item view. (URL examples below) Wondering if we should just add a canonical tag going to the the main view all page to every page in the paginated series to get ride of this issue. https://www.example.com/gifts/for-the-couple?view=all&n=180&p=2 https://www.example.com/gifts/for-the-couple?view=all&n=60&p=4 Thoughts, ideas or suggestions are welcome. Thanks
Technical SEO | | znotes0 -
Image Indexing Issue by Google
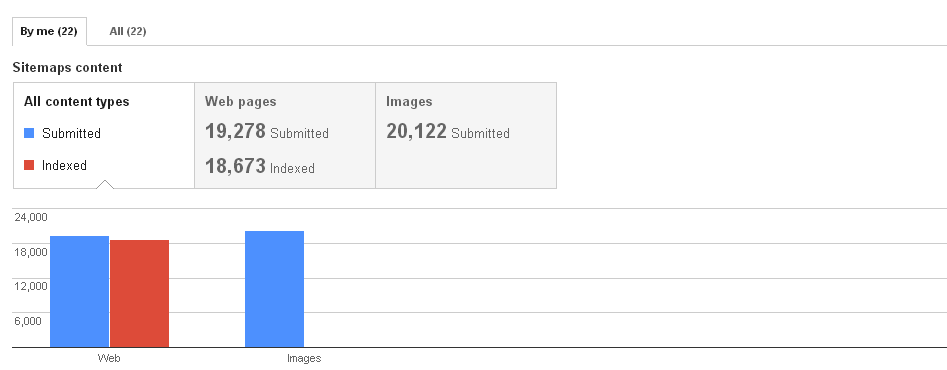
Hello All,My URL is: www.thesalebox.comI have Submitted my image Sitemap in google webmaster tool on 10th Oct 2013,Still google could not indexing any of my web images,Please refer my sitemap - www.thesalebox.com/AppliancesHomeEntertainment.xml and www.thesalebox.com/Hardware.xmland my webmaster status and image indexing status are below,
Technical SEO | | CommercePundit Can you please help me, why my images are not indexing in google yet? is there any issue? please give me suggestions?Thanks!
0
Can you please help me, why my images are not indexing in google yet? is there any issue? please give me suggestions?Thanks!
0 -
Squarespace Duplicate Content Issues
My site is built through squarespace and when I ran the campaign in SEOmoz...its come up with all these errors saying duplicate content and duplicate page title for my blog portion. I've heard that canonical tags help with this but with squarespace its hard to add code to page level...only site wide is possible. Was curious if there's someone experienced in squarespace and SEO out there that can give some suggestions on how to resolve this problem? thanks
Technical SEO | | cmjolley0 -
Do web pages have to be linked to a menu?
I have a situation where people search for terms like, say 1978 one dollar bill. Even though there never was a 1978 one dollar bill. I want to make a page to capture these searches but since there wasn't such a thing as a one dollar bill I don't want it connected to the rest of my content which is reality based. Does that make sense? Anyway, my question is, can I publish pages that aren't linked to my menu structure but that will be searchable or, am I going to have to figure out a way to make these oddball pages accessible through my menu?
Technical SEO | | Banknotes0 -
Duplicate Content issue
I have been asked to review an old website to an identify opportunities for increasing search engine traffic. Whilst reviewing the site I came across a strange loop. On each page there is a link to printer friendly version: http://www.websitename.co.uk/index.php?pageid=7&printfriendly=yes That page also has a link to a printer friendly version http://www.websitename.co.uk/index.php?pageid=7&printfriendly=yes&printfriendly=yes and so on and so on....... Some of these pages are being included in Google's index. I appreciate that this can't be a good thing, however, I am not 100% sure as to the extent to which it is a bad thing and the priority that should be given to getting it sorted. Just wandering what views people have on the issues this may cause?
Technical SEO | | CPLDistribution0