Moz Q&A is closed.
After more than 13 years, and tens of thousands of questions, Moz Q&A closed on 12th December 2024. Whilst we’re not completely removing the content - many posts will still be possible to view - we have locked both new posts and new replies. More details here.
Unsolved Why My site pages getting video index viewport issue?
-
Hello,
I have been publishing a good number of blogs on my site Flooring Flow. Though, there's been an error of the video viewport on some of my articles.
I have tried fixing it but the error is still showing in Google Search Console.
Can anyone help me fix it out?
-
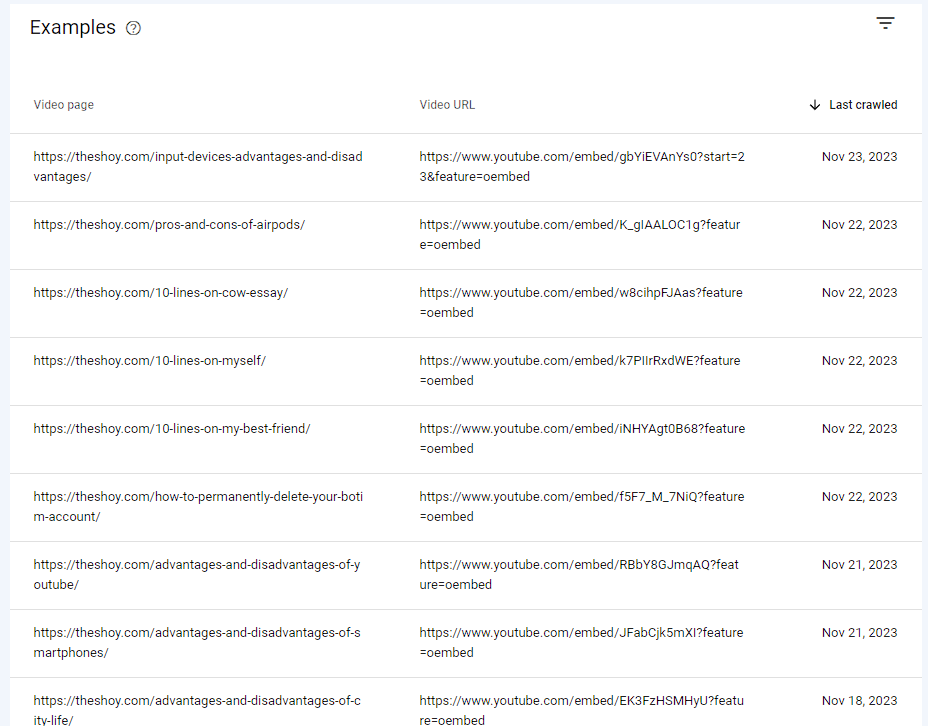
@RyanPurkey Dear Sir, My theme, and setting all is good but I am also receiving the same issue. Here are a few links that you can check, please suggest the best solution.
https://theshoy.com/advantages-and-disadvantages-of-motorcycle/
https://theshoy.com/advantages-and-disadvantages-of-smartphones/
Check the attachment below from my search console.

-
this is the link to my webstory https://stayenergies.com/web-stories/benefit-of-walking/ that getting issues with "video outside the viewport"
it is created in WordPress; is there any plugin or setting to solve it.
-
Viewport Configuration: The viewport meta tag is essential for responsive web design, as it tells the browser how to adjust the page's dimensions Ehsaas program and scale to fit different screen sizes. If the viewport is not configured correctly for video elements, search engines may have difficulty indexing and displaying videos properly.
Lazy Loading: Lazy loading is a technique used to improve page load times by deferring the loading of non-essential content, such as images and videos, until the user scrolls to that section of the page. If lazy loading is not correctly implemented for videos, it can lead to indexing issues.
Missing Video Sitemaps: Sitemaps are files that provide information about the content on your website to search engines. If you have videos on your site, it's essential to have a video sitemap that provides details about the videos, such as their titles, descriptions, and URLs. This helps search engines index your videos more effectively.
Accessibility Issues: Video content should be accessible to all users, including those with disabilities. If your videos lack proper captions, transcripts, or other accessibility features, it may lead to indexing issues.
-
If your site pages are experiencing a "video index viewport issue," it likely refers to problems related to how videos are indexed and displayed within the viewport on your website. The viewport is the visible area of a web page that a user can see without scrolling. Without further information, it's challenging to pinpoint the exact issue, but here are some common reasons and potential solutions for video index viewport problems:
Responsive Design: Ensure that your website has a responsive design, meaning it adapts and displays correctly on various screen sizes and devices. If the video container's size isn't adjusting properly to different viewports, the video may be cut off or not visible entirely.
Viewport Meta Tag: Make sure your web pages include the viewport meta tag in the <head> section. This tag helps the browser to correctly scale and render the content to fit different screen sizes.
Example viewport meta tag: <meta name="viewport" content="width=device-width, initial-scale=1">
Video Element Attributes: Check the HTML attributes of the video element. Setting the width and height attributes can help the browser allocate the correct space for the video player.Example video element:<video width="640" height="360" controls>
<source src="video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
CSS Issues: Review your CSS styles to ensure that they don't interfere with the video's display. Sometimes, conflicting styles or positioning can lead to improper video rendering.Lazy Loading: If you are using lazy loading for videos, verify that it's implemented correctly. Lazy loading delays the loading of the video until it's about to come into the user's viewport, which might affect how it's indexed and displayed.
JavaScript Conflicts: Check if any JavaScript on your site is causing conflicts with video players or the viewport settings.
Browser Compatibility: Test your site on various browsers to ensure that the issue isn't browser-specific.
Video Format: Ensure that your videos are in a format supported by major browsers, such as MP4 with H.264 video codec and AAC audio codec.
Server Configuration: In some cases, server misconfigurations may lead to video loading issues. Ensure that your server is correctly configured to serve videos.
Testing and Debugging: Use browser developer tools to inspect the video element and check for any errors or warnings related to the video player or viewport.
Click here : Web Development company in Bangladesh -
the same issue is also occurring in my web stories when uploading any video to them. How to solve it. I have also added a video sitemap, also reduces the video size but does not solve the issue.
-
@mitty27 Your iFrame at the top of the page is hard set to 1200px width which could cause problems. Please provide some specific URLs that GSC has identified with the viewport issue for specific answers to those. Thanks and good luck!
-
Your site pages might be encountering Prestige Park Grove video index viewport issues due to improper implementation of the video index or viewport settings. It can lead to videos not displaying correctly within the visible area, affecting user experience. Check and adjust your site's code to ensure proper video indexing and viewport configuration for optimal performance.
Got a burning SEO question?
Subscribe to Moz Pro to gain full access to Q&A, answer questions, and ask your own.
Browse Questions
Explore more categories
-
Moz Tools
Chat with the community about the Moz tools.
-
SEO Tactics
Discuss the SEO process with fellow marketers
-
Community
Discuss industry events, jobs, and news!
-
Digital Marketing
Chat about tactics outside of SEO
-
Research & Trends
Dive into research and trends in the search industry.
-
Support
Connect on product support and feature requests.
Related Questions
-
Good to use disallow or noindex for these?
Hello everyone, I am reaching out to seek your expert advice on a few technical SEO aspects related to my website. I highly value your expertise in this field and would greatly appreciate your insights.
Technical SEO | | williamhuynh
Below are the specific areas I would like to discuss: a. Double and Triple filter pages: I have identified certain URLs on my website that have a canonical tag pointing to the main /quick-ship page. These URLs are as follows: https://www.interiorsecrets.com.au/collections/lounge-chairs/quick-ship+black
https://www.interiorsecrets.com.au/collections/lounge-chairs/quick-ship+black+fabric Considering the need to optimize my crawl budget, I would like to seek your advice on whether it would be advisable to disallow or noindex these pages. My understanding is that by disallowing or noindexing these URLs, search engines can avoid wasting resources on crawling and indexing duplicate or filtered content. I would greatly appreciate your guidance on this matter. b. Page URLs with parameters: I have noticed that some of my page URLs include parameters such as ?variant and ?limit. Although these URLs already have canonical tags in place, I would like to understand whether it is still recommended to disallow or noindex them to further conserve crawl budget. My understanding is that by doing so, search engines can prevent the unnecessary expenditure of resources on indexing redundant variations of the same content. I would be grateful for your expert opinion on this matter. Additionally, I would be delighted if you could provide any suggestions regarding internal linking strategies tailored to my website's structure and content. Any insights or recommendations you can offer would be highly valuable to me. Thank you in advance for your time and expertise in addressing these concerns. I genuinely appreciate your assistance. If you require any further information or clarification, please let me know. I look forward to hearing from you. Cheers!0 -
Need some help understanding SEO - Please help before I lose [pull out] all my hair
I'm new to SEO, and am stubbornly trying to educate myself. I have a telescope shop in Canada, it's a small business that we run on the side. We're driving lots of traffic through FB and our outreach programs but I really want to increase our presence on search. We released a new website back in January and it killed some of our rankings. We're working our way back with a very specific set of efforts on regular SEO: Metadata and titles, although it seems that's not super relevant Building high quality backlinks and eliminating any spammy backlinks Rewriting product listings so that they are original content though I'm not sure how important this is in e-commerce Writing high quality articles and blog posts Working relevant keywords into our product pages and titles I understand that good SEO is about pushing on all the levers, and trying to make sure that your site is as valuable to the end user as possible. We're making some good progress, but I'm puzzled by the #1 shop in Canada. They don't put any apparent effort into SEO and they still rank #1 on every key product we compete with them on. I've worked with two separate, highly ranked and regarded SEO firms on this and neither has been able to tell my why this other site ranks so highly. Here's a specific example on a popular product that we both sell, the Celestron NexStar 8SE. Here’s the link to Telescope Canada’s page for their Celestron 8SE: https://telescopescanada.ca/products/celestron-nexstar-8se-computerized-telescope-11069 Here’s a link to the Celestron 8SE page from the manufacturer website: https://www.celestron.com/products/nexstar-8se-computerized-telescope Telescopes Canada has just copied and pasted. There is no original content aside from adding the shipping and return policy to the tab, and having some options for selecting accessories on the page. Here is our page: https://all-startelescope.com/products/celestron-nexstar-8se We have higher page authority, higher domain authority, and they keyword analyzer in moz says that our page is higher quality than the Telescopes Canada page. I can’t find a single metric on any tool (ubbersuggest, Moz, ahrefs, semrush) that says Telescopes Canada is a better site, or has a better NexStar 8SE product page. But they keep ranking ahead of us, and right at the top of google search. Our titles are good, our metadata is good (but I don’t think that’s been a serious ranking factor for about ten years). Our text is original, it’s relevant, we have healthy internal links to the page. According to Moz's page ranker it's 20 points higher than Telescope Canada's page. We have invensted in some excellent blog content, we’re adding new products to the website so that we rank for more keywords. All of those things are helping, but I fundamentally don’t understand why Telescopes Canada is #1 almost across the board on every key product in our market. There is something that I’m not seeing here. Can you see any metric, any tool in your toolbox that indicates why they rank at the top, or even higher than we do for in these search terms specific to that product: Celestron NexStar 8SE
Intermediate & Advanced SEO | | nkennett
NexStar 8SE
Celestron NexStar 8SE Canada
NexStar 8SE Canada I have a feeling it's something technical that I'm missing, but I'm not sure how obvious it is with two 'professional' firms not finding it. I'd really appreciate any help or insight that you can offer.0 -
My WP website got attack by malware & now my website site:www.example.ca shows about 43000 indexed page in google.
Hi All My wordpress website got attack by malware last week. It affected my index page in google badly. my typical site:example.ca shows about 130 indexed pages on google. Now it shows about 43000 indexed pages. I had my server company tech support scan my site and clean the malware yesterday. But it still shows the same number of indexed page on google.
Technical SEO | | ChophelDoes anybody had ever experience such situation and how did you fixed it. Looking for help. Thanks FILE HIT LIST:
{YARA}Spam_PHP_WPVCD_ContentInjection : /home/example/public_html/wp-includes/wp-tmp.php
{YARA}Backdoor_PHP_WPVCD_Deployer : /home/example/public_html/wp-includes/wp-vcd.php
{YARA}Backdoor_PHP_WPVCD_Deployer : /home/example/public_html/wp-content/themes/oceanwp.zip
{YARA}webshell_webshell_cnseay02_1 : /home/example2/public_html/content.php
{YARA}eval_post : /home/example2/public_html/wp-includes/63292236.php
{YARA}webshell_webshell_cnseay02_1 : /home/example3/public_html/content.php
{YARA}eval_post : /home/example4/public_html/wp-admin/28855846.php
{HEX}php.generic.malware.442 : /home/example5/public_html/wp-22.php
{HEX}php.generic.cav7.421 : /home/example5/public_html/SEUN.php
{HEX}php.generic.malware.442 : /home/example5/public_html/Webhook.php0 -
Canonical for duplicate pages in ecommerce site and the product out of stock
I’m an SEO for an ecommerce site that sells shoes I have duplicate pages for different colors of the same product (unique URL for each color), Conventionally I have added canonical tags for each page, which direct to a specific product URL My question is what happens when a product which the googlbot is direct to, is out of stock but is still listed in the canonical tag ?
Technical SEO | | shoesonline0 -
Does Google index internal anchors as separate pages?
Hi, Back in September, I added a function that sets an anchor on each subheading (h[2-6]) and creates a Table of content that links to each of those anchors. These anchors did show up in the SERPs as JumpTo Links. Fine. Back then I also changed the canonicals to a slightly different structur and meanwhile there was some massive increase in the number of indexed pages - WAY over the top - which has since been fixed by removing (410) a complete section of the site. However ... there are still ~34.000 pages indexed to what really are more like 4.000 plus (all properly canonicalised). Naturally I am wondering, what google thinks it is indexing. The number is just way of and quite inexplainable. So I was wondering: Does Google save JumpTo links as unique pages? Also, does anybody know any method of actually getting all the pages in the google index? (Not actually existing sites via Screaming Frog etc, but actual pages in the index - all methods I found sadly do not work.) Finally: Does somebody have any other explanation for the incongruency in indexed vs. actual pages? Thanks for your replies! Nico
Technical SEO | | netzkern_AG0 -
How to fix Google index after fixing site infected with malware.
Hi All Upgraded a Joomla site for a customer a couple of months ago that was infected with malware (it wasn't flagged as infected by google). Site is fine now but still noticing search queries for "cheap adobe" etc with links to http://domain.com/index.php?vc=201&Cheap_Adobe_Acrobat_xi in web master tools (about 50 in total). These url's redirect back to home page and seem to be remaining in the index (I think Joomla is doing this automatically) Firstly, what sort of effect would these be having on on their rankings? Would they be seen by google as duplicate content for the homepage (moz doesn't report them as such as there are no internal links). Secondly what's my best plan of attack to fix them. Should I setup 404's for them and then submit them to google? Will resubmitting the site to the index fix things? Would appreciate any advice or suggestions on the ramifications of this and how I should fix it. Regards, Ian
Technical SEO | | iragless0 -
Unnecessary pages getting indexed in Google for my blog
I have a blog dapazze.com and I am suffering from a problem for a long time. I found out that Google have indexed hundreds of replytocom links and images attachment pages for my blog. I had to remove these pages manually using the URL removal tool. I had used "Disallow: ?replytocom" in my robots.txt, but Google disobeyed it. After that, I removed the parameter from my blog completely using the SEO by Yoast plugin. But now I see that Google has again started indexing these links even after they are not present in my blog (I use #comment). Google have also indexed many of my admin and plugin pages, whereas they are disallowed in my robots.txt file. Have a look at my robots.txt file here: http://dapazze.com/robots.txt Please help me out to solve this problem permanently?
Technical SEO | | rahulchowdhury0