Moz Q&A is closed.
After more than 13 years, and tens of thousands of questions, Moz Q&A closed on 12th December 2024. Whilst we’re not completely removing the content - many posts will still be possible to view - we have locked both new posts and new replies. More details here.
Unsolved Why My site pages getting video index viewport issue?
-
Hello,
I have been publishing a good number of blogs on my site Flooring Flow. Though, there's been an error of the video viewport on some of my articles.
I have tried fixing it but the error is still showing in Google Search Console.
Can anyone help me fix it out?
-
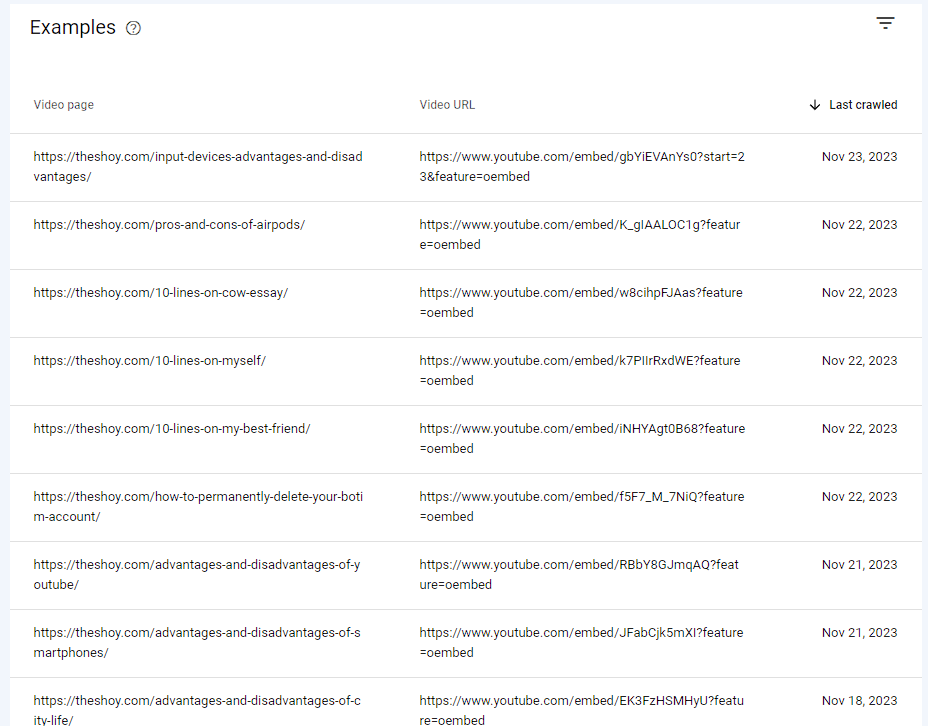
@RyanPurkey Dear Sir, My theme, and setting all is good but I am also receiving the same issue. Here are a few links that you can check, please suggest the best solution.
https://theshoy.com/advantages-and-disadvantages-of-motorcycle/
https://theshoy.com/advantages-and-disadvantages-of-smartphones/
Check the attachment below from my search console.

-
this is the link to my webstory https://stayenergies.com/web-stories/benefit-of-walking/ that getting issues with "video outside the viewport"
it is created in WordPress; is there any plugin or setting to solve it.
-
Viewport Configuration: The viewport meta tag is essential for responsive web design, as it tells the browser how to adjust the page's dimensions Ehsaas program and scale to fit different screen sizes. If the viewport is not configured correctly for video elements, search engines may have difficulty indexing and displaying videos properly.
Lazy Loading: Lazy loading is a technique used to improve page load times by deferring the loading of non-essential content, such as images and videos, until the user scrolls to that section of the page. If lazy loading is not correctly implemented for videos, it can lead to indexing issues.
Missing Video Sitemaps: Sitemaps are files that provide information about the content on your website to search engines. If you have videos on your site, it's essential to have a video sitemap that provides details about the videos, such as their titles, descriptions, and URLs. This helps search engines index your videos more effectively.
Accessibility Issues: Video content should be accessible to all users, including those with disabilities. If your videos lack proper captions, transcripts, or other accessibility features, it may lead to indexing issues.
-
If your site pages are experiencing a "video index viewport issue," it likely refers to problems related to how videos are indexed and displayed within the viewport on your website. The viewport is the visible area of a web page that a user can see without scrolling. Without further information, it's challenging to pinpoint the exact issue, but here are some common reasons and potential solutions for video index viewport problems:
Responsive Design: Ensure that your website has a responsive design, meaning it adapts and displays correctly on various screen sizes and devices. If the video container's size isn't adjusting properly to different viewports, the video may be cut off or not visible entirely.
Viewport Meta Tag: Make sure your web pages include the viewport meta tag in the <head> section. This tag helps the browser to correctly scale and render the content to fit different screen sizes.
Example viewport meta tag: <meta name="viewport" content="width=device-width, initial-scale=1">
Video Element Attributes: Check the HTML attributes of the video element. Setting the width and height attributes can help the browser allocate the correct space for the video player.Example video element:<video width="640" height="360" controls>
<source src="video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
CSS Issues: Review your CSS styles to ensure that they don't interfere with the video's display. Sometimes, conflicting styles or positioning can lead to improper video rendering.Lazy Loading: If you are using lazy loading for videos, verify that it's implemented correctly. Lazy loading delays the loading of the video until it's about to come into the user's viewport, which might affect how it's indexed and displayed.
JavaScript Conflicts: Check if any JavaScript on your site is causing conflicts with video players or the viewport settings.
Browser Compatibility: Test your site on various browsers to ensure that the issue isn't browser-specific.
Video Format: Ensure that your videos are in a format supported by major browsers, such as MP4 with H.264 video codec and AAC audio codec.
Server Configuration: In some cases, server misconfigurations may lead to video loading issues. Ensure that your server is correctly configured to serve videos.
Testing and Debugging: Use browser developer tools to inspect the video element and check for any errors or warnings related to the video player or viewport.
Click here : Web Development company in Bangladesh -
the same issue is also occurring in my web stories when uploading any video to them. How to solve it. I have also added a video sitemap, also reduces the video size but does not solve the issue.
-
@mitty27 Your iFrame at the top of the page is hard set to 1200px width which could cause problems. Please provide some specific URLs that GSC has identified with the viewport issue for specific answers to those. Thanks and good luck!
-
Your site pages might be encountering Prestige Park Grove video index viewport issues due to improper implementation of the video index or viewport settings. It can lead to videos not displaying correctly within the visible area, affecting user experience. Check and adjust your site's code to ensure proper video indexing and viewport configuration for optimal performance.
Got a burning SEO question?
Subscribe to Moz Pro to gain full access to Q&A, answer questions, and ask your own.
Browse Questions
Explore more categories
-
Moz Tools
Chat with the community about the Moz tools.
-
SEO Tactics
Discuss the SEO process with fellow marketers
-
Community
Discuss industry events, jobs, and news!
-
Digital Marketing
Chat about tactics outside of SEO
-
Research & Trends
Dive into research and trends in the search industry.
-
Support
Connect on product support and feature requests.
Related Questions
-
Best redirect destination for 18k highly-linked pages
Technical SEO question regarding redirects; I appreciate any insights on best way to handle. Situation: We're decommissioning several major content sections on a website, comprising ~18k webpages. This is a well established site (10+ years) and many of the pages within these sections have high-quality inbound links from .orgs and .edus. Challenge: We're trying to determine the best place to redirect these 18k pages. For user experience, we believe best option is the homepage, which has a statement about the changes to the site and links to the most important remaining sections of the site. It's also the most important page on site, so the bolster of 301 redirected links doesn't seem bad. However, someone on our team is concerned that that many new redirected pages and links going to our homepage will trigger a negative SEO flag for the homepage, and recommends instead that they all go to our custom 404 page (which also includes links to important remaining sections). What's the right approach here to preserve remaining SEO value of these soon-to-be-redirected pages without triggering Google penalties?
Technical SEO | | davidvogel1 -
Unsolved Capturing Source Dynamically for UTM Parameters
Does anyone have a tutorial on how to dynamically capture the referring source to be populated in UTM parameters for Google Analytics? We want to syndicate content and be able to see all of the websites that provided referral traffic for this specific objective. We want to set a specific utm_medium and utm_campaign but have the utm_source be dynamic and capture the referring website. If we set a permanent utm_source, it would appear the same for all incoming traffic. Thanks in advance!
Technical SEO | | peteboyd0 -
Should I "no-index" two exact pages on Google results?
Hello everyone, I recently started a new wordpress website and created a static homepage. I noticed that on Google search results, there are two different URLs landing on same content page. I've attached an image to explain what I saw. Should I "no-index" the page url? Google url.JPG In this picture, the first result is the homepage and I try to rank for that page. The last result is landing on same content with different URL. So, should I no-index last result as shown in image?
Technical SEO | | amanda59640 -
Need some help understanding SEO - Please help before I lose [pull out] all my hair
I'm new to SEO, and am stubbornly trying to educate myself. I have a telescope shop in Canada, it's a small business that we run on the side. We're driving lots of traffic through FB and our outreach programs but I really want to increase our presence on search. We released a new website back in January and it killed some of our rankings. We're working our way back with a very specific set of efforts on regular SEO: Metadata and titles, although it seems that's not super relevant Building high quality backlinks and eliminating any spammy backlinks Rewriting product listings so that they are original content though I'm not sure how important this is in e-commerce Writing high quality articles and blog posts Working relevant keywords into our product pages and titles I understand that good SEO is about pushing on all the levers, and trying to make sure that your site is as valuable to the end user as possible. We're making some good progress, but I'm puzzled by the #1 shop in Canada. They don't put any apparent effort into SEO and they still rank #1 on every key product we compete with them on. I've worked with two separate, highly ranked and regarded SEO firms on this and neither has been able to tell my why this other site ranks so highly. Here's a specific example on a popular product that we both sell, the Celestron NexStar 8SE. Here’s the link to Telescope Canada’s page for their Celestron 8SE: https://telescopescanada.ca/products/celestron-nexstar-8se-computerized-telescope-11069 Here’s a link to the Celestron 8SE page from the manufacturer website: https://www.celestron.com/products/nexstar-8se-computerized-telescope Telescopes Canada has just copied and pasted. There is no original content aside from adding the shipping and return policy to the tab, and having some options for selecting accessories on the page. Here is our page: https://all-startelescope.com/products/celestron-nexstar-8se We have higher page authority, higher domain authority, and they keyword analyzer in moz says that our page is higher quality than the Telescopes Canada page. I can’t find a single metric on any tool (ubbersuggest, Moz, ahrefs, semrush) that says Telescopes Canada is a better site, or has a better NexStar 8SE product page. But they keep ranking ahead of us, and right at the top of google search. Our titles are good, our metadata is good (but I don’t think that’s been a serious ranking factor for about ten years). Our text is original, it’s relevant, we have healthy internal links to the page. According to Moz's page ranker it's 20 points higher than Telescope Canada's page. We have invensted in some excellent blog content, we’re adding new products to the website so that we rank for more keywords. All of those things are helping, but I fundamentally don’t understand why Telescopes Canada is #1 almost across the board on every key product in our market. There is something that I’m not seeing here. Can you see any metric, any tool in your toolbox that indicates why they rank at the top, or even higher than we do for in these search terms specific to that product: Celestron NexStar 8SE
Intermediate & Advanced SEO | | nkennett
NexStar 8SE
Celestron NexStar 8SE Canada
NexStar 8SE Canada I have a feeling it's something technical that I'm missing, but I'm not sure how obvious it is with two 'professional' firms not finding it. I'd really appreciate any help or insight that you can offer.0 -
Getting high priority issue for our xxx.com and xxx.com/home as duplicate pages and duplicate page titles can't seem to find anything that needs to be corrected, what might I be missing?
I am getting high priority issue for our xxx.com and xxx.com/home as reporting both duplicate pages and duplicate page titles on crawl results, I can't seem to find anything that needs to be corrected, what am I be missing? Has anyone else had a similar issue, how was it corrected?
Technical SEO | | tgwebmaster0 -
Removed Subdomain Sites Still in Google Index
Hey guys, I've got kind of a strange situation going on and I can't seem to find it addressed anywhere. I have a site that at one point had several development sites set up at subdomains. Those sites have since launched on their own domains, but the subdomain sites are still showing up in the Google index. However, if you look at the cached version of pages on these non-existent subdomains, it lists the NEW url, not the dev one in the little blurb that says "This is Google's cached version of www.correcturl.com." Clearly Google recognizes that the content resides at the new location, so how come the old pages are still in the index? Attempting to visit one of them gives a "Server Not Found" error, so they are definitely gone. This is happening to a couple of sites, one that was launched over a year ago so it doesn't appear to be a "wait and see" solution. Any suggestions would be a huge help. Thanks!!
Technical SEO | | SarahLK0 -
Sitemap indexed pages dropping
About a month ago I noticed my pages indexed from my sitemap are dropping.There are 134 pages in my sitemap and only 11 are indexed. It used to be 117 pages and just died off quickly. I still seem to be getting consistant search traffic but I'm just not sure whats causing this. There are no warnings or manual actions required in GWT that I can find.
Technical SEO | | zenstorageunits0 -
Struggling to get my lyrics website fully indexed
Hey guys, been a longtime SEOmoz user, only just getting heavily into SEO now and this is my first query, apologies if it's simple to answer but I have been doing my research! My website is http://www.lyricstatus.com - basically it's a lyrics website. Rightly or wrongly, I'm using Google Custom Search Engine on my website for search, as well as jQuery auto-suggest - please ignore the latter for now. My problem is that when I launched the site I had a complex AJAX Browse page, so Google couldn't see static links to all my pages, thus it only indexed certain pages that did have static links. This led to my searches on my site using the Google CSE being useless as very few pages were indexed. I've since dropped the complex AJAX links and replaced it with easy static links. However, this was a few weeks ago now and still Google won't fully index my site. Try doing a search for "Justin Timberlake" (don't use the auto-suggest, just click the "Search" button) and it's clear that the site still hasn't been fully indexed! I'm really not too sure what else to do, other than wait and hope, which doesn't seem like a very proactive thing to do! My only other suspicion is that Google sees my site as more duplicate content, but surely it must be ok with indexing multiple lyrics sites since there are plenty of different ones ranking in Google. Any help or advice greatly appreciated guys!
Technical SEO | | SEOed0