Moz Q&A is closed.
After more than 13 years, and tens of thousands of questions, Moz Q&A closed on 12th December 2024. Whilst we’re not completely removing the content - many posts will still be possible to view - we have locked both new posts and new replies. More details here.
Image Size for SEO
-
Hi there I have a website which has some png images on pages, around 300kb - is this too much?
How many kbs a page, to what extent do you know does Google care about page load speed? is every kb important, is there a limit?
Any advice much appreciated.
-
Yahoo's Smushit.it is a tool that can do some lossless compression on your images and may be of use. If you use Wordpress, there's also a smushit plugin that will compress your images on upload.
Page load speed does have an impact both for users and search engines. It's certainly something to consider.
-
Load time is absolutely a consideration in rankings, go into you google webmaster tools account and you can see your site performance and how your load time compares to other sites on the web. Images are just one aspect of why your page load times could be considered slow but it is a factor. Get the yslow extension for firefox and that will give you some suggestions about what other changes you can make on the site to reduce load times.
I would play around with optimizing your images in photoshop and see what percentage decrease you can get away with without noticing a difference. If all of your images are roughly the same quality you can do a batch in photoshop, which is basically making an action first, for example saying shrink all images by 15% and then batch all of the images in the image folder and photoshop will shrink them all in one shot.
-
Agree with Wayne, but for reference I'll have a large, good quality image at around 70kb and a standard image at around 20 - 30kb. If I can get it in for less without it looking terrible I will.
If you have photoshop it shouldn't be much of a problem playing with the save for web setting and seeing how much you can trim off. 60% is a good standard for jpg files.
-
Hi Paul,
I'm not 100% on the actual "size" of the image having any negative effects. In my experience it's directly related to how well the image is optimized. Yes, load time ABSOLUTLEY has an effect on rankings, and while some will say that it's a small effect, I contend that it's an important consideration.
While Google may not give it primary consideration in their algorithm, it can drive your users away as they wait for a page to load. People are going to wait a mere second or two before they back out of a page that is not loading. So bounce rate is the factor you need to weigh with regard to image size.
Other tips to optimize your image properly include, always add height and width to the image for faster loading, always add an Alt-attribute to the IMG-tag, always add a Title-attribute to the IMG-tag, etc.
Best of luck,
W
Got a burning SEO question?
Subscribe to Moz Pro to gain full access to Q&A, answer questions, and ask your own.
Browse Questions
Explore more categories
-
Moz Tools
Chat with the community about the Moz tools.
-
SEO Tactics
Discuss the SEO process with fellow marketers
-
Community
Discuss industry events, jobs, and news!
-
Digital Marketing
Chat about tactics outside of SEO
-
Research & Trends
Dive into research and trends in the search industry.
-
Support
Connect on product support and feature requests.
Related Questions
-
SEO - New URL structure
Hi, Currently we have the following url structure for all pages, regardless of the hierarchy: domain.co.uk/page, such as domain/blog name. Can you, please confirm the following: 1. What is the benefit of organising the pages as a hierarchy, i.e. domain/features/feature-name or domain/industries/industry-name or domain/blog/blog name etc. 2. This will create too many 301s - what is Google's tolerance of redirects? Is it worth for us changing the url structure or would you only recommend to add breadcrumbs? Many thanks Katarina
Technical SEO | | Katarina-Borovska1 -
Is Removing Breadcrumbs Detrimental for SEO?
We have full navigational breadcrumbs on our site for the menu and the brand menu. i.e. Home > Clothing > Jackets Brand > Brand Name > Brand Jackets There's been talk of removing this and having it like Chico's does, where on item pages they just have a link at the top to previous category (i.e. you're on a shirt product page and at the top it says "Back to Tops" instead of listing Home > Clothing > Tops) Is doing something like this detrimental to SEO? From what I've read Breadcrumbs are for user experience but I just want to be sure.
Technical SEO | | AliMac260 -
Express js and SEO?
Hi fellow Mozzers, I have been tasked with providing some SEO recommendations for a website that is to be built using express.js and Angular. I wondered whether anyone has had any experience in such a framework? On checking a website built in this and viewing as a GoogleBot etc using the following tools it appears as though most of the content is invisible: http://www.webconfs.com/search-engine-spider-simulator.php http://www.browseo.net/ Obviously this is a huge issue and wonder if there are any workarounds, or reccomendations to assist (even if means moving away from this - would love to hear about it)
Technical SEO | | musthavemarketing2 -
Schema for Banks and SEO
I'm researching Schema opportunities for a bank, but besides the shema markup available today (like bankorcreditunion) and developments with FIBO, I can find no answer as to the effect of tagging interest rates and such in terms of SERP/CTR performance or visibility. Does anyone have a case study to share or some insight on the matter?
Technical SEO | | Netsociety0 -
Image Indexing Issue by Google
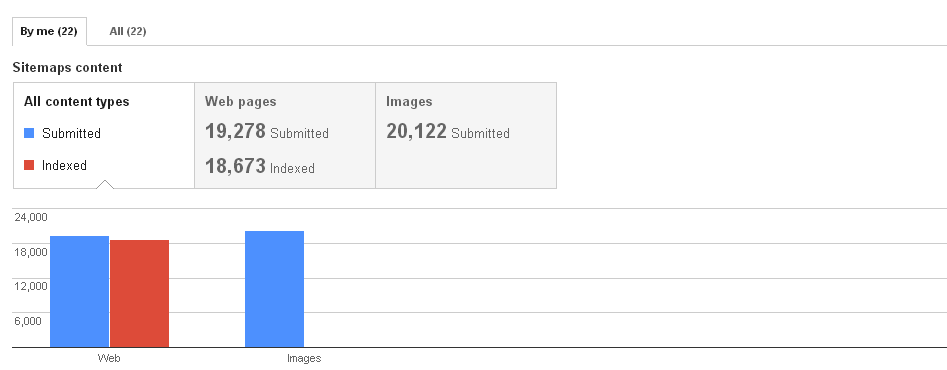
Hello All,My URL is: www.thesalebox.comI have Submitted my image Sitemap in google webmaster tool on 10th Oct 2013,Still google could not indexing any of my web images,Please refer my sitemap - www.thesalebox.com/AppliancesHomeEntertainment.xml and www.thesalebox.com/Hardware.xmland my webmaster status and image indexing status are below,
Technical SEO | | CommercePundit Can you please help me, why my images are not indexing in google yet? is there any issue? please give me suggestions?Thanks!
0
Can you please help me, why my images are not indexing in google yet? is there any issue? please give me suggestions?Thanks!
0 -
International Seo - Canada
Our organization is currently only operating in the USA but will soon be entering the Canadian market. We did a lot of research and decided that for our needs it would be best to use a subfolder for Canada. Initially we will be targeting the english speaking community but eventually we will want to expand to the french speaking Canadians as well. The question is - is there a preferred version in setting up the subfolders: www.website.org/ca/ -- default will be english www.website.org/ca/fr/ - french www.website.org/en-ca/ - english www.website.org/fr-ca/ - french www.website.org/ca/en/ -english www.website.org/ca/fr/ - french Thanks
Technical SEO | | Morris770 -
Do rss feeds help seo?
If we put relevant RSS feeds on a site, will it help the SEO value? Years ago, I shied away from RSS feeds because they slowed the site down and I didn't like relying on them. However, the past couple years, the Internet has become better, especially in Alaska.
Technical SEO | | manintights280 -
How to SEO a Website Built off Godaddy?
I have a client whose website is built off Godaddy services. I know Godaddy is not the right choice for building a website, but what's done is done. The client has already bought the Godaddy services and there's no way I can tell him to go rebuild his website before we could optimize it for SEO. I'm already facing a lot of challenges while optimizing on-page elements. When I wanted to verify the ownership for Google Analytics and Webmaster Tool via his Godaddy account. the process failed many times. it looks like Godaddy is using some kind of caching not allowing us to modify the codes. For example, I'd applied the site verification codes for Webmasters Tool 48 hours ago, and the metatag for google site verification is not yet updated in the frontend. It's quite frustrating. What would you suggest?
Technical SEO | | suskanchan1