Moz Q&A is closed.
After more than 13 years, and tens of thousands of questions, Moz Q&A closed on 12th December 2024. Whilst we’re not completely removing the content - many posts will still be possible to view - we have locked both new posts and new replies. More details here.
My Website Page Speed is not increasing
-
HEY EXPERTS,
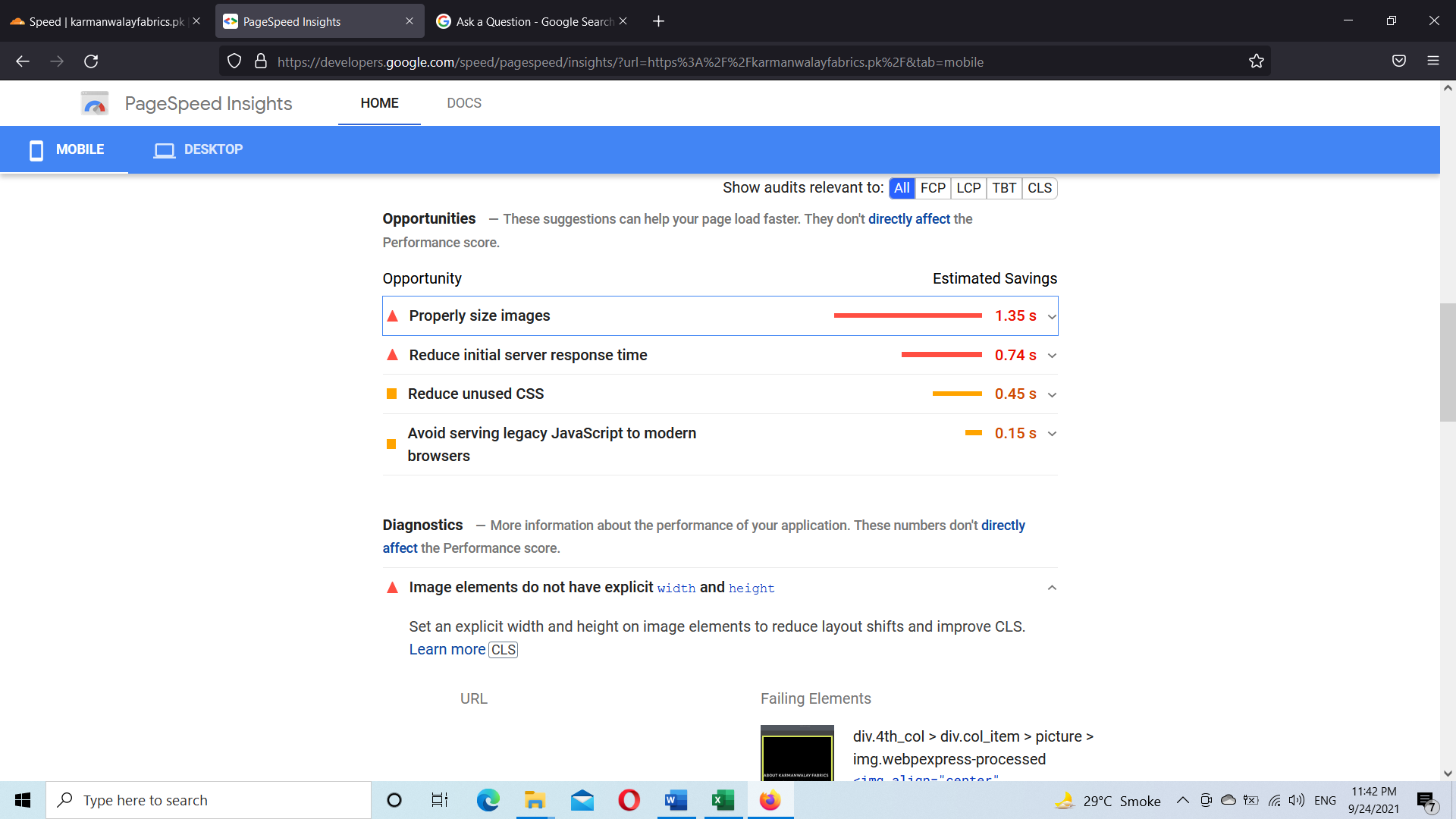
My website page speed is not increasing. I used the wp rocket plugin but still, I am facing errors of Reduce unused CSS, Properly size images, and Avoid serving legacy JavaScript to modern browsers. you can see in the image

I used many plugins for speed optimization but still facing errors. I optimized the images manually by using photoshop but still, I am facing the issue of images size.
After Google Core Web Vital Update my website keyword position is down due to slow speed. Please guide me on how I increase the page speed of my website https://karmanwalayfabrics.pk
Thanks
-
A variety of factors can contribute to a website's slow page speed, and addressing them requires a systematic approach. Here are some common reasons why your website's page speed might not be increasing:
- Large and Unoptimized Images:
High-resolution images and graphics can significantly slow down page load times. Make sure your images are properly resized, compressed, and served in the appropriate format (JPEG, PNG, WebP).
- Too Many HTTP Requests:
Each element on a web page, such as images, scripts, and stylesheets, requires a separate HTTP request. Limit the number of elements and use techniques like image sprites, CSS and JavaScript minification, and combining files where possible.
- Unoptimized Code:
Bloated or inefficient HTML, CSS, and JavaScript code can increase load times. Optimize your code by removing unnecessary characters, white spaces, and comments, and consider using asynchronous loading for JavaScript.
- Server Performance:
Slow server response times can significantly impact page speed. Choose a reliable web hosting provider with good server performance, and consider using Content Delivery Networks (CDNs) to distribute content across multiple servers.
- Lack of Browser Caching:
Enable browser caching to allow returning visitors to load your site faster by storing certain elements locally on their devices.
- Render-Blocking Resources:
JavaScript and CSS files that block the rendering of the page can lead to slower load times. Minimize the use of render-blocking resources and use techniques like asynchronous and deferred loading.
7.Redirects and Broken Links:
Excessive redirects and broken links can increase load times and frustrate users. Minimize redirects and regularly check for broken links.
- External Embedded Media:
Embedded media from external sources (videos, social media widgets, etc.) can slow down your site if not optimized properly. Use lazy loading for media and ensure external sources are not causing delays.
- Database and Plugin Overload:
Excessive database queries and numerous plugins can slow down your website. Optimize your database, use efficient plugins, and eliminate those that are not essential.
- Mobile Responsiveness:
A lack of mobile responsiveness can lead to slow loading times on mobile devices. Ensure your website is fully responsive and optimized for various screen sizes.
- Unoptimized Third-Party Scripts:
Third-party scripts, such as analytics trackers and social media plugins, can impact performance. Evaluate the necessity of these scripts and their impact on load times.
- Too Many Ads:
Excessive ads or poorly optimized ad code can slow down your website. Ensure that ads are properly managed and optimized for performance.
To address these issues, you may need to conduct a thorough website audit, use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to identify specific problems, and then implement the necessary optimizations. Remember that improving page speed is an ongoing process, and regularly monitoring and maintaining your website's performance is crucial for a fast and user-friendly experience.
-
Improving your website's speed, especially in the context of Google's Core Web Vitals, can sometimes require a more detailed approach beyond just using plugins. Here's a guide to address the specific issues you mentioned:
Reduce Unused CSS:
- Manual Cleaning: Sometimes plugins or themes may add unnecessary CSS. You can manually review your CSS files to remove any unused styles.
- Use Tools: There are tools like PurgeCSS that can help to remove unused CSS.
- Minify CSS: If not already done, ensure that your CSS is minified. WP Rocket should handle this, but you can double-check.
Properly Size Images:
- Responsive Images: Make sure you're using the srcset attribute on img tags. WordPress generally does this automatically for content added via the block editor.
- Serve Next-gen Formats: Convert images to WebP format. There are plugins like ShortPixel or Imagify that can do this for you.
- Adaptive Images: Use a solution to serve different image sizes based on the visitor's device.
- Critical Images: Only load above-the-fold images initially. Lazy load the rest as the user scrolls.
Avoid Serving Legacy JavaScript to Modern Browsers:
- Use Babel: If you're developing custom themes or plugins, use a tool like Babel to transpile your JavaScript and use the nomodule attribute to serve modern JavaScript to modern browsers.
- Check Plugins and Themes: It's possible one of your plugins or your theme is including legacy JS. It may be worth reaching out to the developers for an update.
Find more tips by the link: https://onilab.com/blog/magento-2-performance-speed-optimization-guide
-
Hello,
If your website page speed is not increasing, then you must use the websitespeedy tool to help identify performance issues and optimize your website speed. Here are some steps you can take:
Run a speed test: Visit websitespeedy.com and enter your website's URL. The tool will analyze your website's speed and provide a report with recommendations for improvement.
Optimize images: Use an image compression tool like TinyPNG or Smush to compress your images and reduce their file size without compromising their quality. Additionally, ensure that the images are in the correct format (JPG, PNG, GIF) and are optimized for the web.
Preload HTML, CSS, and JavaScript: Preloading HTML, CSS, and JavaScript can help reduce the time it takes for your web pages to load. By preloading these files, you can reduce the time it takes for your web pages to be delivered to your users.
Minimize render-blocking resources: Optimize your website's CSS and JavaScript files to reduce the time it takes to render the page.
Use LazyLoad: LazyLoad is a technique that helps reduce the amount of bandwidth needed to load a page by only loading content when it is needed. LazyLoad can help improve your Page Speed Score by reducing the amount of time it takes for content to be delivered to users.
By implementing these optimizations, you should be able to improve the speed and performance of your website.
-
@frazashfaq11 it also seems that you are suffering from slow server initial response time. I would suggest looking at that as a priority too, this can often counteract any work you are doing to optimise the speed of your site.
What hosting are you on? Is it shared hosting or a VPN?
-
Hi! I am SEO specialist at MjSeo. To solve your problem try to:
- Minimise HTTP requests.
Reduce and merge files.
Now that you know how many requests your site makes, you can start reducing that number. The best place to start is with HTML, CSS, and JavaScript files. - use asynchronous loading for CSS and JavaScript files.
- defer the loading of the JavaScript file.
Delaying a file means preventing it from loading until other elements are loaded. If you defer large files such as JavaScript, you ensure that the rest of your content can load without delay. - Minimise the time to the first byte
In addition to the amount of time it takes for your page to fully load, you'll also want to look at the amount of time it takes to start loading. - Reduce server response time.
- One of the most important factors affecting the loading speed of your page is the time it takes for DNS to look up the page.
- DNS, or Domain Name System, is a server with a database of IP addresses and associated host names. When a user enters a URL into their browser, a DNS server translates that URL into an IP address that points to their location on the network.
- Thus, DNS lookup is the process of finding a particular DNS record. You can think of it as your computer looking up a number in the phone book.
- Translated with www.DeepL.com/Translator (free version)
You also can read here to find more useful information.
- Minimise HTTP requests.
-
@frazashfaq11 Hi! I think the Lighthouse output tells you that while you might have resized the images correctly in Photoshop, the width & height attributes aren't added to your image tags in HTML. So what is happening is that the browser can't reserve the actual space for the image upfront as it has to wait for the image to be loaded.
Got a burning SEO question?
Subscribe to Moz Pro to gain full access to Q&A, answer questions, and ask your own.
Browse Questions
Explore more categories
-
Moz Tools
Chat with the community about the Moz tools.
-
SEO Tactics
Discuss the SEO process with fellow marketers
-
Community
Discuss industry events, jobs, and news!
-
Digital Marketing
Chat about tactics outside of SEO
-
Research & Trends
Dive into research and trends in the search industry.
-
Support
Connect on product support and feature requests.
Related Questions
-
Multilingual website
My website is https://www.india-visa-gov.in and we are doing multilingual. There are three options 1. TLD eg india-visa-gov.fr (French) india-visa-gov.de (German) 2. Subdomain eg: fr.india-visa-gov.in (French) de.india-visa-gov.in (German) 3. Folders https://www.india-visa-gov.in/fr/ (French) https://www.india-visa-gov.in/de/ (German) We have tried the 3rd option but need to know whether its better or not for the long term health from SEO. Does the MOZ DA carry better in Subdomain or TLD or Folders? What does MOZ recommend to maintain DA? Thanks
Technical SEO | | amitdipsite150220200 -
Is there a way to get a list of all pages of your website that are indexed in Google?
I am trying to put together a comprehensive list of all pages that are indexed in Google and have differing opinions on how to do this.
Technical SEO | | SpodekandCo0 -
What to do with temporary empty pages?
I have a website listing real estate in different areas that are for sale. In small villages, towns, and areas, sometimes there is nothing for sale and therefore the page is completely empty with no content except a and some footer text. I have thousand of landing pages for different areas. For example "Apartments in Tibro" or "Houses in Ljusdahl" and Moz Pro gives me some warnings for "Duplicate Content" on the empty ones (I think it does so because the pages are so empty that they are quite similar). I guess Google could also think bad of my site if I have hundreds or thousands of empty pages even if my total amount of pages are 100,000. So, what to do with these pages for these small cities, towns and villages where there is not always houses for sale? Should I remove them completely? Should I make a 404 when no houses for sale and a 200 OK when there is? Please note that I have totally 100,000+ pages and this is only about 5% of all my pages.
Technical SEO | | marcuslind900 -
Are image pages considered 'thin' content pages?
I am currently doing a site audit. The total number of pages on the website are around 400... 187 of them are image pages and coming up as 'zero' word count in Screaming Frog report. I needed to know if they will be considered 'thin' content by search engines? Should I include them as an issue? An answer would be most appreciated.
Technical SEO | | MTalhaImtiaz0 -
How Does Google's "index" find the location of pages in the "page directory" to return?
This is my understanding of how Google's search works, and I am unsure about one thing in specific: Google continuously crawls websites and stores each page it finds (let's call it "page directory") Google's "page directory" is a cache so it isn't the "live" version of the page Google has separate storage called "the index" which contains all the keywords searched. These keywords in "the index" point to the pages in the "page directory" that contain the same keywords. When someone searches a keyword, that keyword is accessed in the "index" and returns all relevant pages in the "page directory" These returned pages are given ranks based on the algorithm The one part I'm unsure of is how Google's "index" knows the location of relevant pages in the "page directory". The keyword entries in the "index" point to the "page directory" somehow. I'm thinking each page has a url in the "page directory", and the entries in the "index" contain these urls. Since Google's "page directory" is a cache, would the urls be the same as the live website (and would the keywords in the "index" point to these urls)? For example if webpage is found at wwww.website.com/page1, would the "page directory" store this page under that url in Google's cache? The reason I want to discuss this is to know the effects of changing a pages url by understanding how the search process works better.
Technical SEO | | reidsteven750 -
Splitting Page Authority with two URLs for the same page.
Hello guys, My website is currently holding two different URLs for the same page and I am under the impression such set up is dividing my Page Authority and Link Juice. We currently have the following page with both URLs below: www.wbresearch.com/soldiertechnologyusa/home.aspx
Technical SEO | | JoaoPdaCosta-WBR
www.wbresearch.com/soldiertechnologyusa/ Analysing the page authority and backlinks I identified that we are splitting the amount of backlinks (links from sites, social media and therefore authority). "/home.aspx"
PA: 67
Linking Root Domains: 52
Total Links: 272 "/"
PA: 64
Linking Root Domains: 29
Total Links: 128 I am under the impression that if the URLs were the same we would maximise our backlinks and therefore page authority. My Question: How can I fix this? Should I have a 301 redirect from the page "/" to the "/home.aspx" therefore passing the authority and link juice of “/” directly to “/homes.aspx”? Trying to gather thoughts and ideas on this, suggestions are much appreciated? Thanks!0 -
Can you 301 redirect a page to an already existing/old page ?
If you delete a page (say a sub department/category page on an ecommerce store) should you 301 redirect its url to the nearest equivalent page still on the site or just delete and forget about it ? Generally should you try and 301 redirect any old pages your deleting if you can find suitable page with similar content to redirect to. Wont G consider it weird if you say a page has moved permenantly to such and such an address if that page/address existed before ? I presume its fine since say in the scenario of consolidating departments on your store you want to redirect the department page your going to delete to the existing pages/department you are consolidating old departments products into ?
Technical SEO | | Dan-Lawrence0 -
Sitemap for dynamic website with over 10,000 pages
If I have a website with thousands of products, is it a good idea to create a sitemap for this website for the search engines where you show maybe 250 products on a page so it makes it easy for the search engine to find the part and also puts that part closer to the home page? Seems like google likes pages that are the closest to the home page (less clicks the better)
Technical SEO | | roundbrix0