Moz Q&A is closed.
After more than 13 years, and tens of thousands of questions, Moz Q&A closed on 12th December 2024. Whilst we’re not completely removing the content - many posts will still be possible to view - we have locked both new posts and new replies. More details here.
Unsolved Why My site pages getting video index viewport issue?
-
Hello,
I have been publishing a good number of blogs on my site Flooring Flow. Though, there's been an error of the video viewport on some of my articles.
I have tried fixing it but the error is still showing in Google Search Console.
Can anyone help me fix it out?
-
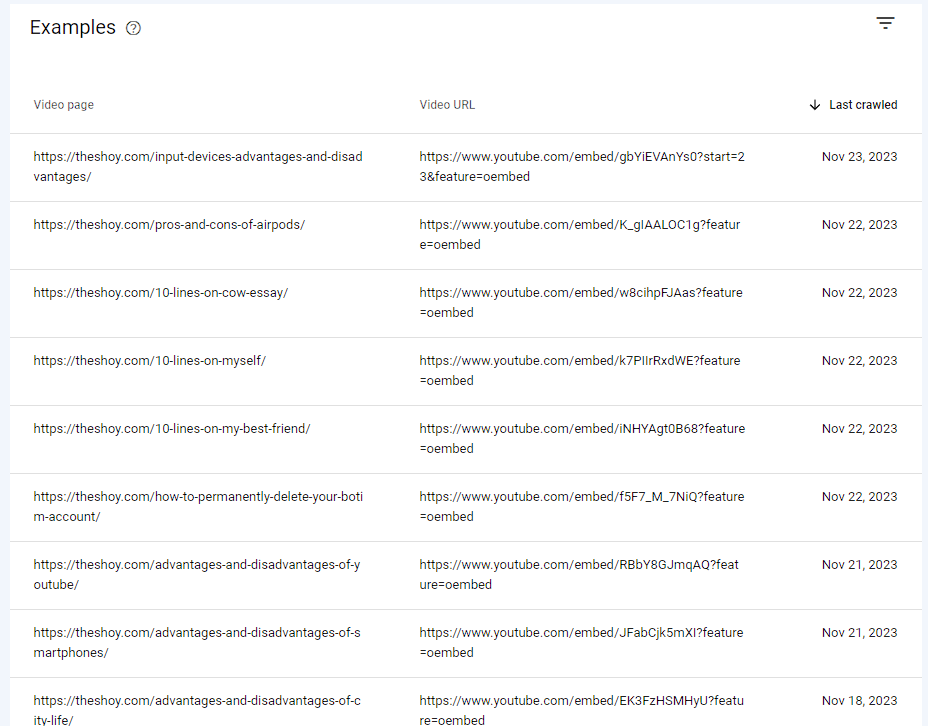
@RyanPurkey Dear Sir, My theme, and setting all is good but I am also receiving the same issue. Here are a few links that you can check, please suggest the best solution.
https://theshoy.com/advantages-and-disadvantages-of-motorcycle/
https://theshoy.com/advantages-and-disadvantages-of-smartphones/
Check the attachment below from my search console.

-
this is the link to my webstory https://stayenergies.com/web-stories/benefit-of-walking/ that getting issues with "video outside the viewport"
it is created in WordPress; is there any plugin or setting to solve it.
-
Viewport Configuration: The viewport meta tag is essential for responsive web design, as it tells the browser how to adjust the page's dimensions Ehsaas program and scale to fit different screen sizes. If the viewport is not configured correctly for video elements, search engines may have difficulty indexing and displaying videos properly.
Lazy Loading: Lazy loading is a technique used to improve page load times by deferring the loading of non-essential content, such as images and videos, until the user scrolls to that section of the page. If lazy loading is not correctly implemented for videos, it can lead to indexing issues.
Missing Video Sitemaps: Sitemaps are files that provide information about the content on your website to search engines. If you have videos on your site, it's essential to have a video sitemap that provides details about the videos, such as their titles, descriptions, and URLs. This helps search engines index your videos more effectively.
Accessibility Issues: Video content should be accessible to all users, including those with disabilities. If your videos lack proper captions, transcripts, or other accessibility features, it may lead to indexing issues.
-
If your site pages are experiencing a "video index viewport issue," it likely refers to problems related to how videos are indexed and displayed within the viewport on your website. The viewport is the visible area of a web page that a user can see without scrolling. Without further information, it's challenging to pinpoint the exact issue, but here are some common reasons and potential solutions for video index viewport problems:
Responsive Design: Ensure that your website has a responsive design, meaning it adapts and displays correctly on various screen sizes and devices. If the video container's size isn't adjusting properly to different viewports, the video may be cut off or not visible entirely.
Viewport Meta Tag: Make sure your web pages include the viewport meta tag in the <head> section. This tag helps the browser to correctly scale and render the content to fit different screen sizes.
Example viewport meta tag: <meta name="viewport" content="width=device-width, initial-scale=1">
Video Element Attributes: Check the HTML attributes of the video element. Setting the width and height attributes can help the browser allocate the correct space for the video player.Example video element:<video width="640" height="360" controls>
<source src="video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
CSS Issues: Review your CSS styles to ensure that they don't interfere with the video's display. Sometimes, conflicting styles or positioning can lead to improper video rendering.Lazy Loading: If you are using lazy loading for videos, verify that it's implemented correctly. Lazy loading delays the loading of the video until it's about to come into the user's viewport, which might affect how it's indexed and displayed.
JavaScript Conflicts: Check if any JavaScript on your site is causing conflicts with video players or the viewport settings.
Browser Compatibility: Test your site on various browsers to ensure that the issue isn't browser-specific.
Video Format: Ensure that your videos are in a format supported by major browsers, such as MP4 with H.264 video codec and AAC audio codec.
Server Configuration: In some cases, server misconfigurations may lead to video loading issues. Ensure that your server is correctly configured to serve videos.
Testing and Debugging: Use browser developer tools to inspect the video element and check for any errors or warnings related to the video player or viewport.
Click here : Web Development company in Bangladesh -
the same issue is also occurring in my web stories when uploading any video to them. How to solve it. I have also added a video sitemap, also reduces the video size but does not solve the issue.
-
@mitty27 Your iFrame at the top of the page is hard set to 1200px width which could cause problems. Please provide some specific URLs that GSC has identified with the viewport issue for specific answers to those. Thanks and good luck!
-
Your site pages might be encountering Prestige Park Grove video index viewport issues due to improper implementation of the video index or viewport settings. It can lead to videos not displaying correctly within the visible area, affecting user experience. Check and adjust your site's code to ensure proper video indexing and viewport configuration for optimal performance.
Got a burning SEO question?
Subscribe to Moz Pro to gain full access to Q&A, answer questions, and ask your own.
Browse Questions
Explore more categories
-
Moz Tools
Chat with the community about the Moz tools.
-
SEO Tactics
Discuss the SEO process with fellow marketers
-
Community
Discuss industry events, jobs, and news!
-
Digital Marketing
Chat about tactics outside of SEO
-
Research & Trends
Dive into research and trends in the search industry.
-
Support
Connect on product support and feature requests.
Related Questions
-
Unsolved Question about a Screaming Frog crawling issue
Hello, I have a very peculiar question about an issue I'm having when working on a website. It's a WordPress site and I'm using a generic plug in for title and meta updates. When I go to crawl the site through screaming frog, however, there seems to be a hard coded title tag that I can't find anywhere and the plug in updates don't get crawled. If anyone has any suggestions, thatd be great. Thanks!
Technical SEO | | KyleSennikoff0 -
Solved How to solve orphan pages on a job board
Working on a website that has a job board, and over 4000 active job ads. All of these ads are listed on a single "job board" page, and don’t obviously all load at the same time. They are not linked to from anywhere else, so all tools are listing all of these job ad pages as orphans. How much of a red flag are these orphan pages? Do sites like Indeed have this same issue? Their job ads are completely dynamic, how are these pages then indexed? We use Google’s Search API to handle any expired jobs, so they are not the issue. It’s the active, but orphaned pages we are looking to solve. The site is hosted on WordPress. What is the best way to solve this issue? Just create a job category page and link to each individual job ad from there? Any simpler and perhaps more obvious solutions? What does the website structure need to be like for the problem to be solved? Would appreciate any advice you can share!
Reporting & Analytics | | Michael_M2 -
Pages are Indexed but not Cached by Google. Why?
Hello, We have magento 2 extensions website mageants.com since 1 years google every 15 days cached my all pages but suddenly last 15 days my websites pages not cached by google showing me 404 error so go search console check error but din't find any error so I have cached manually fetch and render but still most of pages have same 404 error example page : - https://www.mageants.com/free-gift-for-magento-2.html error :- http://webcache.googleusercontent.com/search?q=cache%3Ahttps%3A%2F%2Fwww.mageants.com%2Ffree-gift-for-magento-2.html&rlz=1C1CHBD_enIN803IN804&oq=cache%3Ahttps%3A%2F%2Fwww.mageants.com%2Ffree-gift-for-magento-2.html&aqs=chrome..69i57j69i58.1569j0j4&sourceid=chrome&ie=UTF-8 so have any one solutions for this issues
Technical SEO | | vikrantrathore0 -
Getting high priority issue for our xxx.com and xxx.com/home as duplicate pages and duplicate page titles can't seem to find anything that needs to be corrected, what might I be missing?
I am getting high priority issue for our xxx.com and xxx.com/home as reporting both duplicate pages and duplicate page titles on crawl results, I can't seem to find anything that needs to be corrected, what am I be missing? Has anyone else had a similar issue, how was it corrected?
Technical SEO | | tgwebmaster0 -
Sitemap indexed pages dropping
About a month ago I noticed my pages indexed from my sitemap are dropping.There are 134 pages in my sitemap and only 11 are indexed. It used to be 117 pages and just died off quickly. I still seem to be getting consistant search traffic but I'm just not sure whats causing this. There are no warnings or manual actions required in GWT that I can find.
Technical SEO | | zenstorageunits0 -
Staging site and "live" site have both been indexed by Google
While creating a site we forgot to password protect the staging site while it was being built. Now that the site has been moved to the new domain, it has come to my attention that both the staging site (site.staging.com) and the "live" site (site.com) are both being indexed. What is the best way to solve this problem? I was thinking about adding a 301 redirect from the staging site to the live site via HTACCESS. Any recommendations?
Technical SEO | | melen0 -
How do I find which pages are being deindexed on a large site?
Is there an easy way or any way to get a list of all deindexed pages? Thanks for reading!
Technical SEO | | DA20130